
Create rounded shape style button using CSS Devsheet
For a modern CSS approach, we now have a few tools like aspect-ratio and grid to create perfect circle buttons like so:. aspect-ratio: 1; border-radius: 50%; display: grid; place-items: center; Setting fixed height and width on an inline element (i.e an a tag) has no effect. Like mentioned by the others, we need to set the display property to a block element.

16 awesome CSS buttons using HTML and CSS Techmidpoint
How To Style Round Buttons Step 1) Add HTML: Example Step 2) Add CSS:

Round Button Vector Art, Icons, and Graphics for Free Download
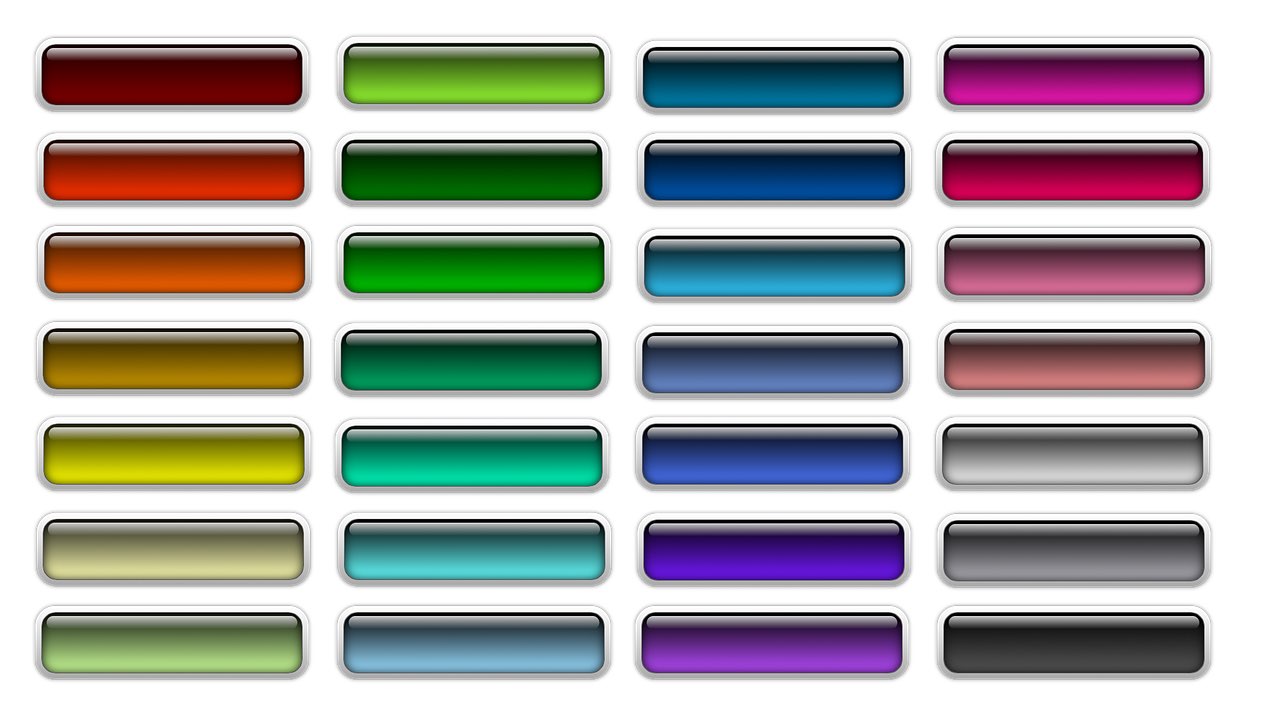
50 CSS Round Button Examples May 26, 2023 A collection of the top free HTML and CSS round button code examples. These carefully selected CSS round buttons each have unique designs, animations, effects, and code implementation that make them practical for use in numerous web design applications. Title: Liquid button Author: Waaark Created on:

500+ Amazing CSS Buttons Collection OnAirCode
CSS Rounded Corners With the CSS border-radius property, you can give any element "rounded corners". CSS border-radius Property The CSS border-radius property defines the radius of an element's corners. Tip: This property allows you to add rounded corners to elements! Here are three examples: 1.

Buttons Official Tailwind CSS UI Components
The round () CSS function returns a rounded number based on a selected rounding strategy. Authors should use a custom CSS property (e.g., --my-property) for the rounding value, interval, or both; using the round () function is redundant if these have known values. Syntax css

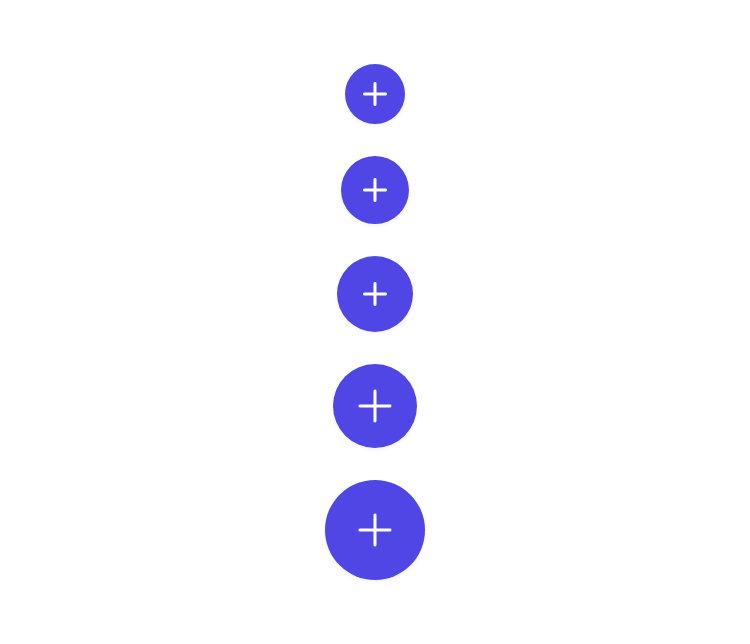
How to Create Rounded Icon Buttons using HTML & CSS
css button css button rounded corners html button In CSS3 you can give elements rounded corners with the border-radius property. Let's look at an example of this. Suppose you have the following markup.
To make the div visible, we'll set its width and height and give it a background color of red.
Pin page
9 Examples of CSS rounded buttons Jan 5, 2022 | Read time 8 minutes 🔔 Table of contents The common HTML Common CSS Example 01 - basic CSS round button Example 02 - round button with background slide (vertical) on hover Example 03 - rounded button with background slide (horizontal) on hover Example 04 - push button effect

CSS Rounded Buttons Border Design CSS CodeLab
A CSS round button is a button that has rounded borders. CSS round buttons are a popular way to add a modern and stylish look to your website. They are easy to create and can be easily customized according to your needs.

50+ CSS Buttons TemplatePocket
Step 2) Add CSS: Add rounded corners to a button with the border-radius property:

Fancy Bootstrap Circle Buttons HTML&CSS Snippet
To make a button round in CSS, you can use the border-radius property. This property allows you to define the roundness of the corners of an element, such as a button. By setting the border-radius to a value of 50%, the button will become a circle. You can also use pixels or other units to adjust the roundness to your desired level.

Css Circle Button? The 6 Correct Answer
Approach Make a basic structure of the web page using